2列の表をレスポンシブ対応する方法についてです。
まずはデモをご覧ください。
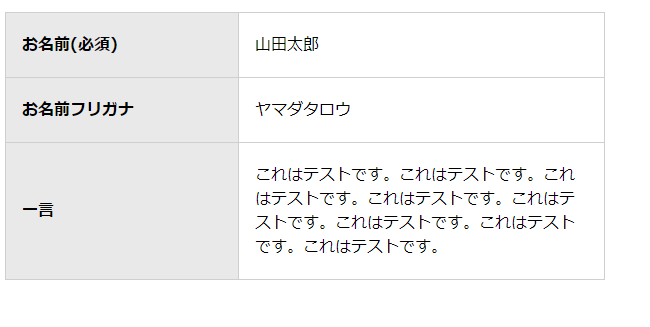
PC表示の場合

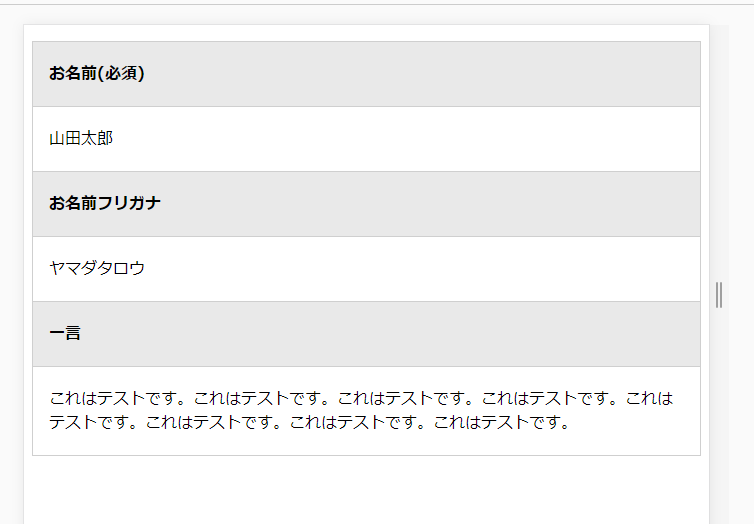
スマホ表示の場合

table側のHTMLコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<table class="tresp t1"> <tbody> <tr> <th>お名前(必須)</th> <td>山田太郎 </td> </tr> <tr> <th>お名前フリガナ</th> <td>ヤマダタロウ </td> </tr> <tr> <th>一言</th> <td>これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。</td> </tr> </tbody> </table> |
全てのtableへ適用されるスタイルを tresp と定義しています。table毎の定義を、 t1などとしています。別のtableを作った場合は、 t2 などと定義して下さい。
コードにある「th」は、 table header の略で、「見出し」の意味です。
css 部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
table{ width: 100%; margin: 1em 0; padding: 0; border-top: 1px solid #cfcfcf; border-left: 1px solid #cfcfcf; word-break: break-all; word-wrap: break-word; border-spacing: 0; border-collapse: collapse; } th, td{ padding: 1.25em 1em; border-right: 1px solid #cfcfcf; border-bottom: 1px solid #cfcfcf; } th{ background-color: #e9e9e9; font-weight: bold; text-align: left; } .t1 th{ width:200px; // PCで見た時の見出しの幅を200px にしますよという意味 } table.t1{ width:600px; //PCで見たtable 自体の幅を、600pxにしますよという意味 } /*-------------------------------------------------------- スマホの場合 ------------------------------------------------------*/ @media only screen and (max-width : 736px){ table.tresp{ width:100%; } table.tresp th, table.tresp td { display:block; width:100%!important; box-sizing: border-box; } } |
classのt1は、テーブル個別の定義です。
|
1 2 3 |
.t1 th{ width:200px; // PCで見た時の見出しの幅を200px にしますよという意味 } |
ここの部分は、「見出しが折れ曲がっているな」という場合など、 300px 400px と増やして下さい。 逆に大きすぎる場合は、 150px などに減らして下さい。
|
1 2 3 |
table.t1{ width:600px; //PCで見たtable 自体の幅を、600pxにしますよという意味 } |
この部分は、table が狭い場合は、800px などと数字を増やして下さい。 「横幅を記事スペース全体に表示させたい」という場合は、
|
1 2 3 |
table.t1{ width:100%; //PCで見たtable 自体の幅を、600pxにしますよという意味 } |
とすれば良いです。以上です。
おまけ
「WordPressの場合、css部分をどこに書き込めば良いの?」と疑問に思う方がいると思います。
WordPressへ、FTP接続して
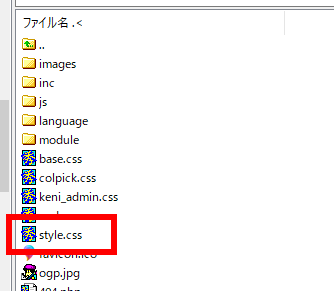
/wp-content/themes/<適用しているテンプレートフォルダー>/
へ行くと、必ず style.css があります。ここの中のどこでも良いので、css部分のコードを書き込んで下さい。

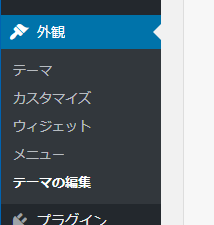
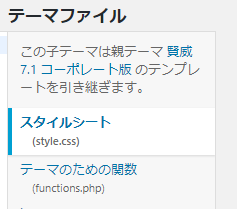
「FTP接続がわからない」という方は、WordPressの外観>テーマの編集を開いて下さい。

右側のテーマファイルの中に「スタイルシート(style.css)」があるはずです。このファイルへ、css部分を書き加えて下さい。



出張ホスト募集要項